配送方式
-
台灣
- 國內宅配:本島、離島
-
到店取貨:
不限金額免運費




-
海外
- 國際快遞:全球
-
港澳店取:



內容簡介
「/」Slash,相信目前是最受歡迎的符號,斜槓青年們對這個符號也不陌生,為了讓自己的工作技能再次的往上提升,相信您一定不能錯過網頁設計這個專業又實用的強大技能。HTML5+CSS3+jQuery前端網頁設計三大必學基本技能。天下武功唯快不破,但是前提是您需要紮實的網頁設計基本功。本書以HTML5為網頁設計起手式,幫助初學者將網頁設計基礎打穩,接著加入CSS3樣式設計,藉由CSS3樣式組合出華麗的網頁風格,最後搭配JavaScript✕jQuery展現網頁各種互動應用。
在本書內容中也加入目前受歡迎的Bootstrap響應式網頁框架與jQuery Mobile模組,透過這兩項網頁設計的利器,相信初學者也能夠很快的掌握網頁設計技能。由基礎語法到進階應用,慢慢引導初學者掌握三大網站設計技能,一起與我們展開WEB網站的華麗冒險。
【特點精要】
● 本書使用最簡單的人類語言來解釋專業網頁程式語言,幫助初學者快速掌握網頁語法基礎。
● 學武不實戰終究是紙上談兵,本書提供各種範例程式碼現學現賣,實戰展示所學。
● HTML5+CSS3+jQuery江湖必備技能,讓本書帶領你逐步學習網頁設計招式,一起闖蕩網頁設計的世界。
快速掌握網頁設計起手式
現學現賣程式範例大匯集
高手招式江湖走跳必備款
目錄
PART 1 HTML5網頁起手式
1-1 HTML簡介
1-2 HTML5文件結構
1-3 HTML5文字與排版
1-4 HTML5圖片
1-5 HTML5表格設計
1-6 HTML5表單設計
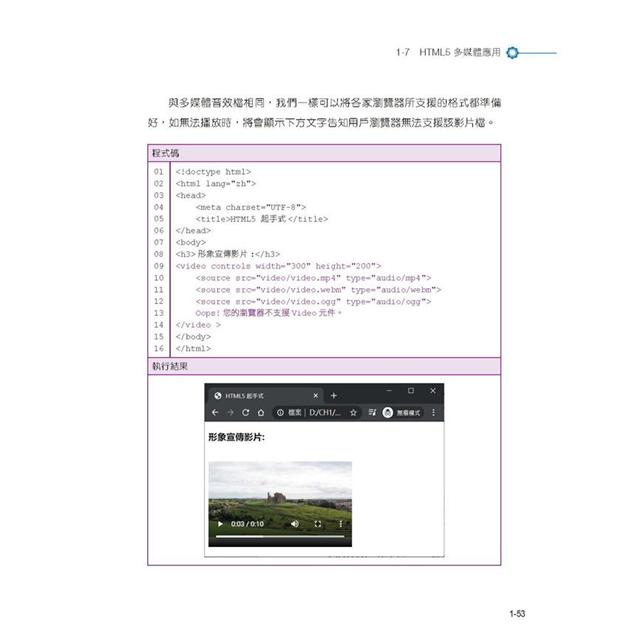
1-7 HTML5多媒體應用
1-8 HTML5 Web Storage網頁儲存
PART 2 CSS3網頁華麗設計
2-1 認識CSS3網頁樣式表
2-2 CSS3起手式
2-3 CSS3選擇器
2-4 CSS文字樣式與段落
2-5 CSS3背景色彩與背景圖片
2-6 CSS3網頁布局排版
2-7 媒體查詢
2-8 Bootstrap響應式網頁開發
2-9 Bootstrap網格系統排版
2-10 Bootstrap樣式內容
2-11 Bootstrap元件介紹
PART 3 JavaScript×jQuery網頁進階修煉
3-1 認識JavaScript
3-2 認識jQuery
3-3 jQuery選擇器
3-4 jQuery行為事件與DOM操作
3-5 jQuery AJAX非同步更新
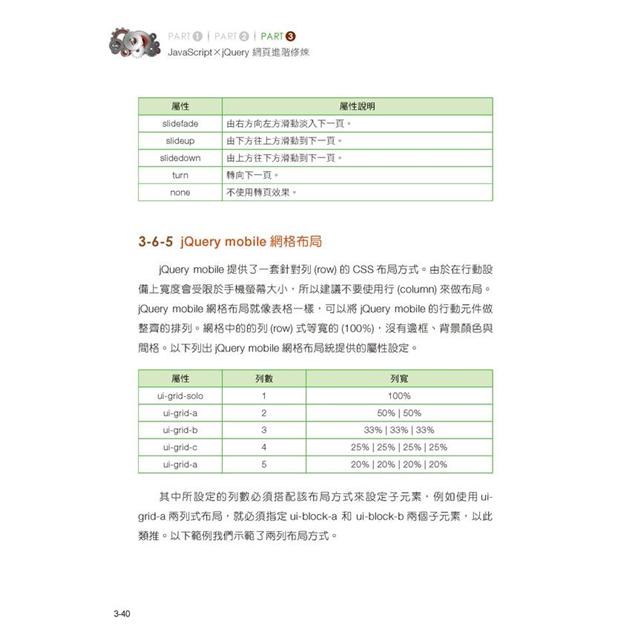
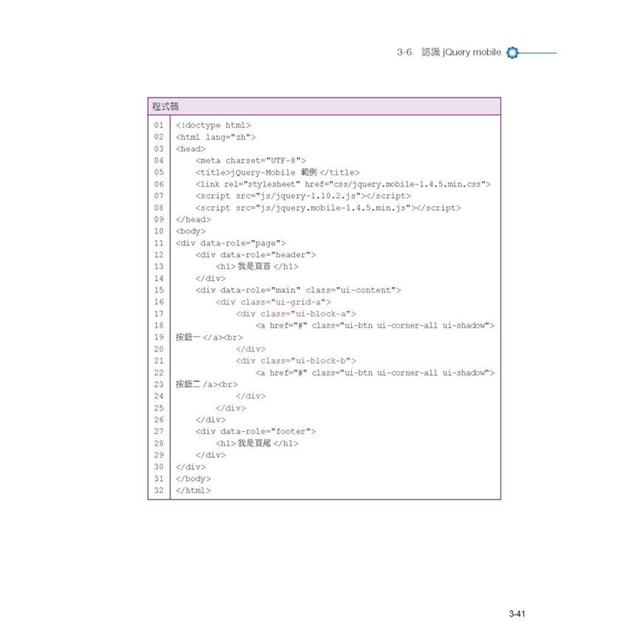
3-6 認識jQuery mobile
3-7 jQuery mobile元件
3-8 jQuery mobile事件
序/導讀
關於本書
「/」Slash,相信目前是最受歡迎的符號,斜槓青年們對這個符號也不陌生,為了讓自己的工作技能再次的往上提升,相信您一定不能錯過網頁設計這個專業又實用的強大技能。HTML5+CSS3+jQuery前端網頁設計三大必學基本技能。天下武功唯快不破,但是前提是您需要紮實的網頁設計的馬步基本功。
本書以HTML5為網頁設計起手式,幫助初學者將網頁設計基礎打穩,HTML有如建房子的地基一樣,需要能夠運用HTML 所規定的語法來將網頁的基礎架構完成,未來才能夠再繼續加入進階的功能。接著網頁開始加入CSS3樣式設計,藉由CSS3樣式的自由組合出華麗的網頁風格,有如房子內開始裝潢,所有的風格樣式都可以經由CSS樣式來完成渲染。最後搭配JavaScript✕jQuery展現網頁各種互動應用,在這個章節中可以學習到許多與用戶互動的方式與工具,藉由JavaScript與jQuery兩個強大的函式庫,讓網頁不再只是出現在瀏覽器上冷冰冰的頁面。在本書內容中也加入目前受歡迎的Bootstrap響應式網頁框架與jQuery Mobile模組,透過這兩項網頁設計的利器,相信初學者也能夠很快的掌握網頁設計技能。
我們一開始從網頁的基礎語法到進階的網頁應用,慢慢引導初學者掌握三大網頁設計所需要的技能,如果您是WEB網頁初學者、網頁程式設計相關開發人員或對於網頁設計有興趣的斜槓青年,相信您一定不能錯過。本書有下面幾項特點:
․ 快速掌握網頁設計起手式:使用最簡單的人類語言來解釋專業的網頁程式語言,幫助初學者快速掌握網頁語法的基礎。
․ 現學現賣程式範例不能少:學武不實戰終究是紙上談兵,提供各種範例程式碼現學現賣,實戰展示所學。
․ 網頁高手招式江湖走跳必備款:HTML5+CSS3+jQuery 江湖必備技能,讓師父帶領您逐步學習網頁設計的招式,一起闖蕩網頁設計的世界。
最後衷心感謝尤柄文老師與出版社同仁的指導與協助,才能夠讓本書完成付梓,希望本書的完成能協助更多想要進入網頁設計領域的初學者,迅速掌握網頁設計的門道與技巧,一起與我們展開WEB 網站的華麗冒險。
朱庭輝 於高雄市
訂購/退換貨須知
退換貨須知:
**提醒您,鑑賞期不等於試用期,退回商品須為全新狀態**
-
依據「消費者保護法」第19條及行政院消費者保護處公告之「通訊交易解除權合理例外情事適用準則」,以下商品購買後,除商品本身有瑕疵外,將不提供7天的猶豫期:
- 易於腐敗、保存期限較短或解約時即將逾期。(如:生鮮食品)
- 依消費者要求所為之客製化給付。(客製化商品)
- 報紙、期刊或雜誌。(含MOOK、外文雜誌)
- 經消費者拆封之影音商品或電腦軟體。
- 非以有形媒介提供之數位內容或一經提供即為完成之線上服務,經消費者事先同意始提供。(如:電子書、電子雜誌、下載版軟體、虛擬商品…等)
- 已拆封之個人衛生用品。(如:內衣褲、刮鬍刀、除毛刀…等)
- 若非上列種類商品,均享有到貨7天的猶豫期(含例假日)。
- 辦理退換貨時,商品(組合商品恕無法接受單獨退貨)必須是您收到商品時的原始狀態(包含商品本體、配件、贈品、保證書、所有附隨資料文件及原廠內外包裝…等),請勿直接使用原廠包裝寄送,或於原廠包裝上黏貼紙張或書寫文字。
- 退回商品若無法回復原狀,將請您負擔回復原狀所需費用,嚴重時將影響您的退貨權益。























商品評價